Weebly
Weebly
How to add Widg.io widgets to your Weebly website
How to add the Widg.io Element Script to your website
1.
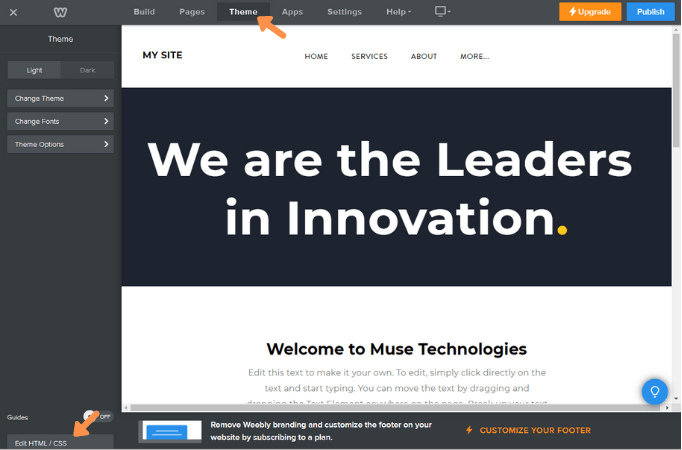
Log into your Weebly account, open the editor for the relevant website, select Theme, then Edit HTML/CSS

2.
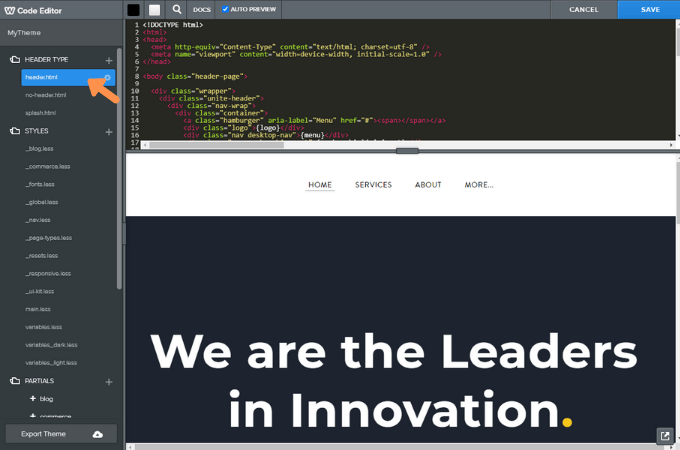
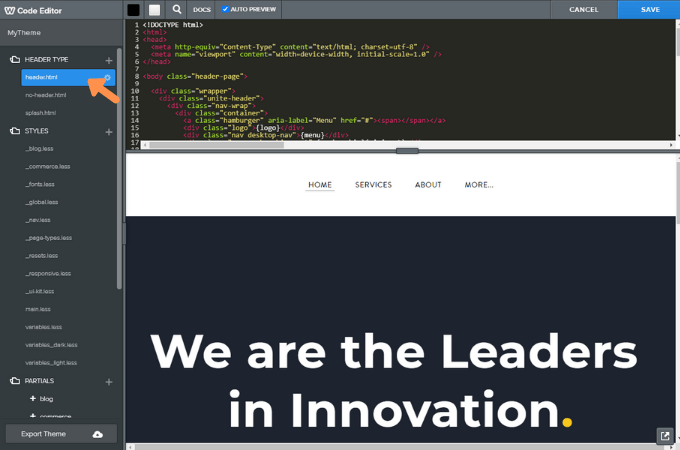
From within the side menu, select header.html

3.
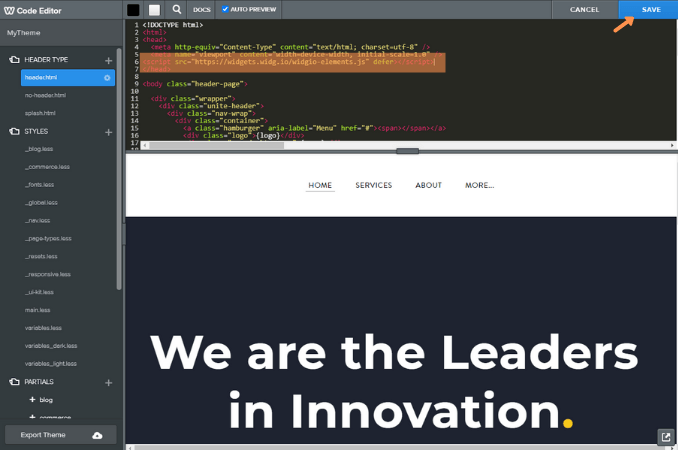
Copy the Widg.io Element Script and paste it into the Code Editor just above the closing </head> tag. Click Save once complete. (You will be prompted to give your new theme a name before saving).

You have now successfully added the Element Script to your website.
How to add the Installation Code to make your widget appear on all pages
1.
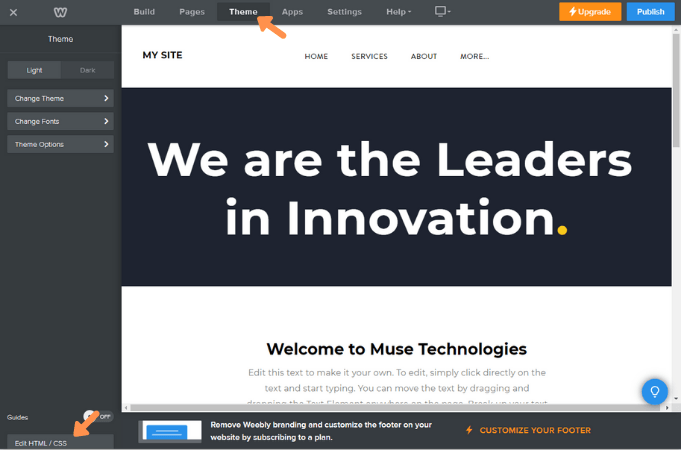
Log into your Weebly account, open the editor for the relevant website, select Theme, then Edit HTML/CSS

2.
From within the side menu, select header.html

3.
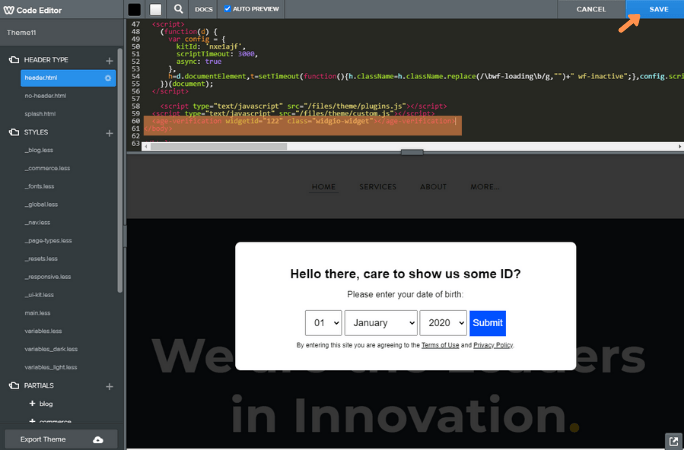
Copy the Widg.io Installation Script and paste it just above the closing </body> tag. Click Save once completed.

You have now successfully added the Installation Script to your website.
How to add the Installation Code to make your widget appear on one specific page
1.
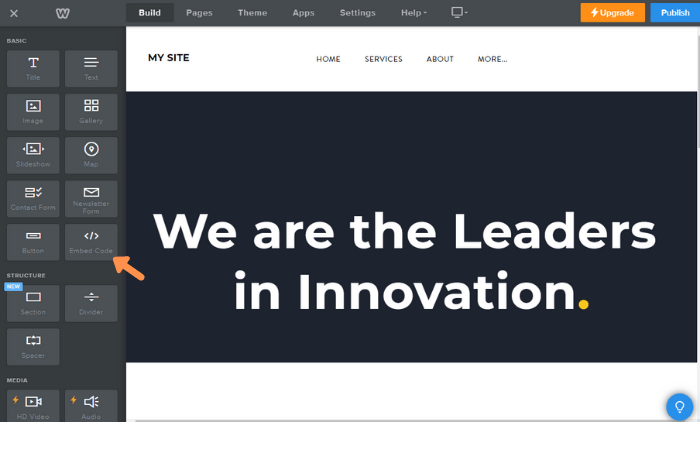
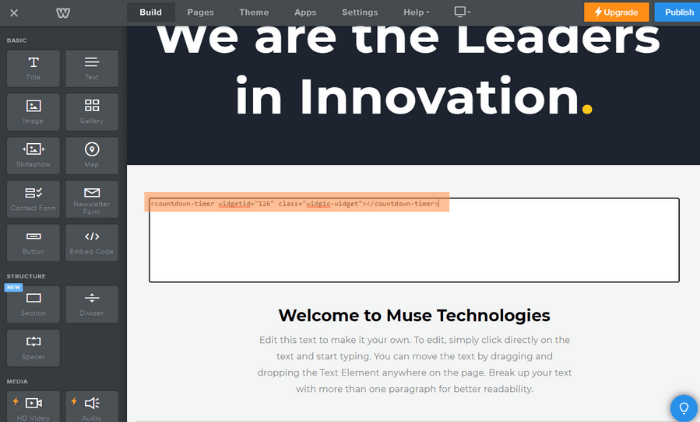
Log into your Weebly account, open the editor for the relevant website / page and drag the </> Embed Code widget to the desired position on the page

2.
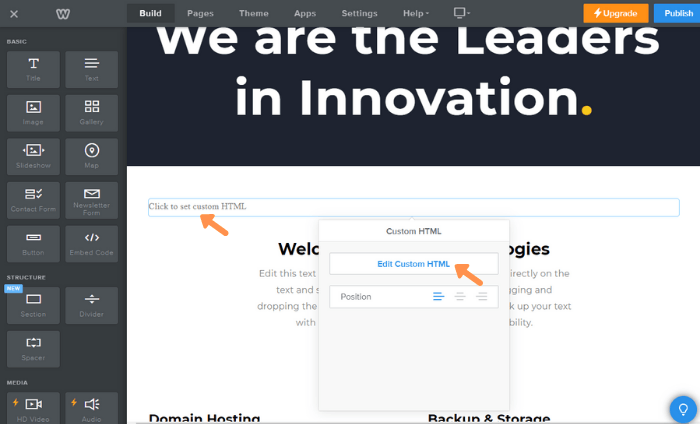
Select the link Click to set custom HTML, then select the link Edit Custom HTML (Change the Position if you wish)

3.
Copy the Widg.io Installation Code and paste into the HTML Editor. Select Publish when completed.

The Installation Code has now been successfully added to the page.

