Unstack
Unstack
How to add the Widg.io widgets to an Unstack website
How to add the Widg.io Element Script to your website
1.
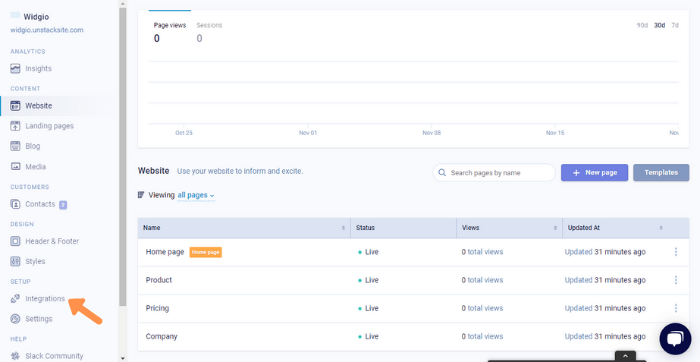
Log into your Unstack account and open the editor for your website. From the side menu, select Integrations

2.
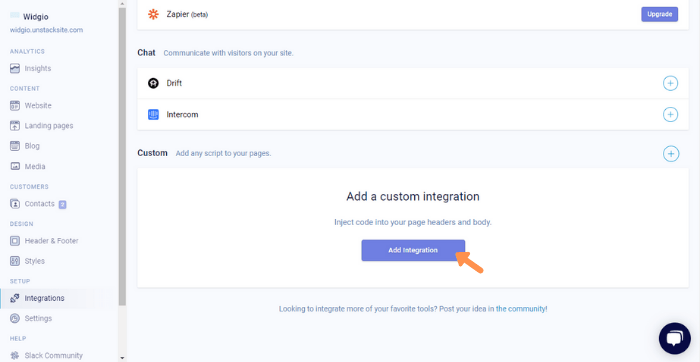
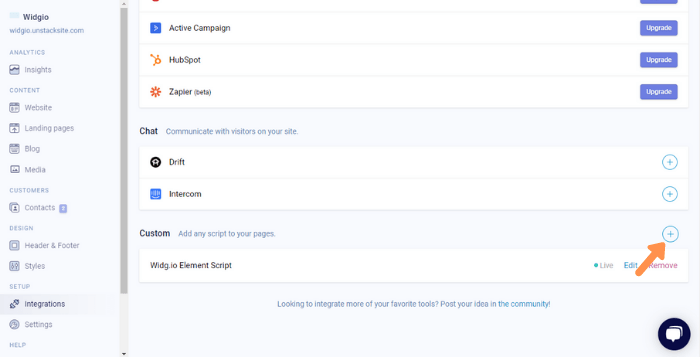
In the main section, scroll down to Custom and then click on the button Add Integration

3.
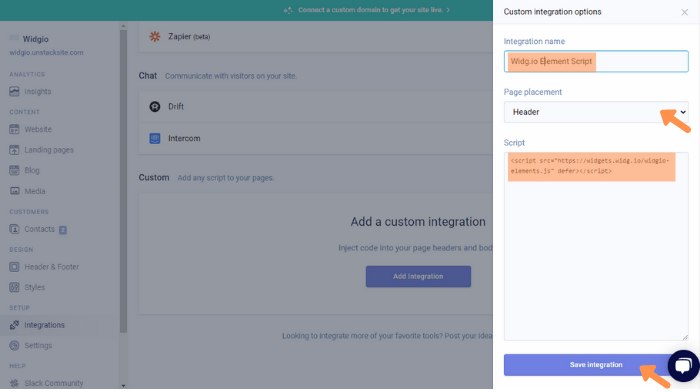
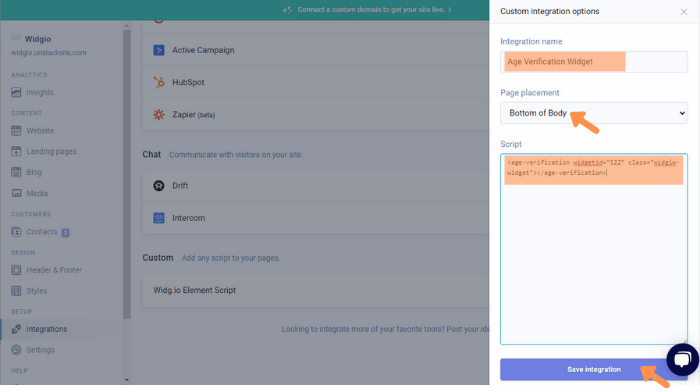
In Integration Name, type in a name for this code. In Page Placement select Header. Copy the Widg.io Element Script and paste into the Script field. Click Save Integration when done.

You have now successfully added the Element Script to your Stacker website.
How to add the Installation Code to make your widget appear on all pages
1.
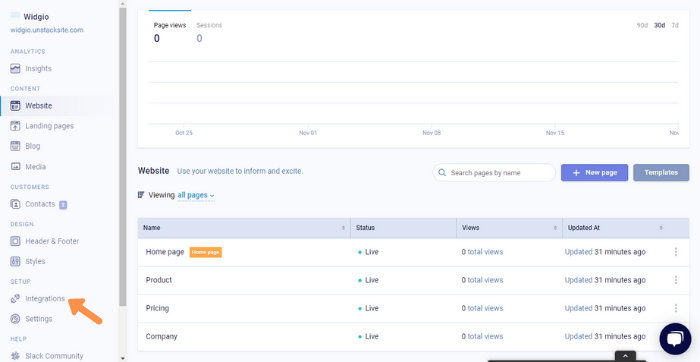
Log into your Unstack account and open the editor for your website. From the side menu, select Integrations

2.
In the main section, scroll down to Custom and then click on the + icon to add a new custom script.

3.
In Integration Name, type in a name for this code. In Page Placement select Bottom of Body. Copy the Widg.io Installation Code and paste into the Script field. Click Save Integration when done.

You have now successfully added the Installation code to your Unstack website.
How to add the Installation Code to make your widget appear on one specific page
1.
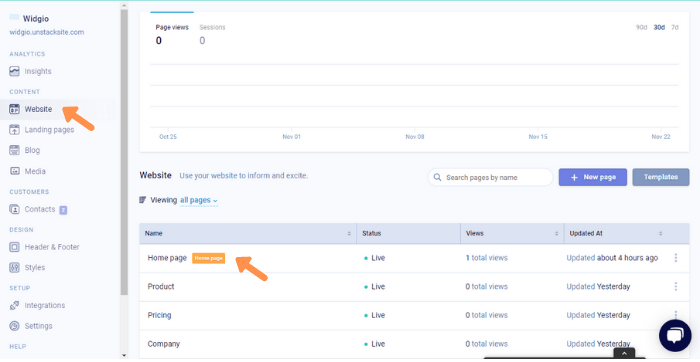
Log into your Unstack account and open the editor for your website. From the side menu, select Website and then click on the specific Page you want to add your widget to.

2.
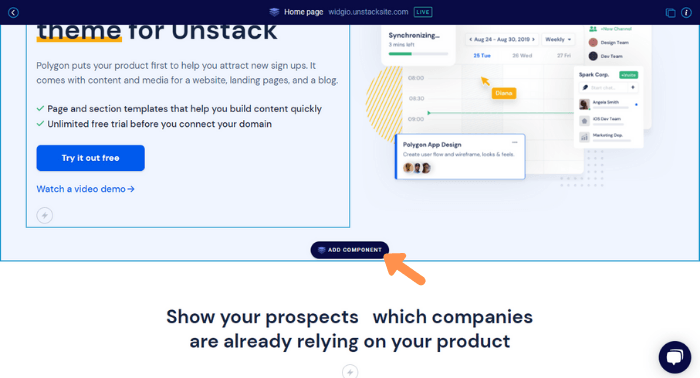
In the desired position on the page, click Add Component

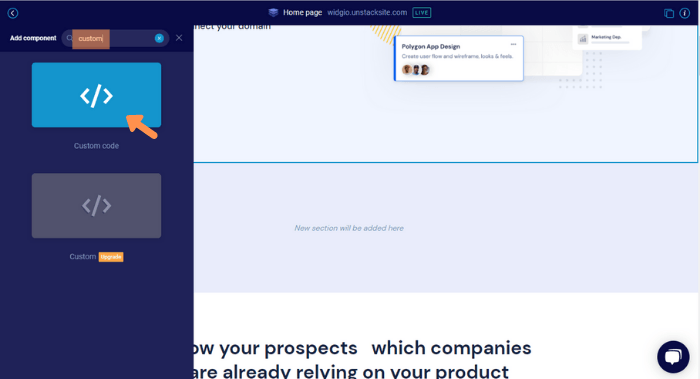
3.
In the Search Bar, type the word Custom to locate the correct component. Click the Custom code component to add it to the page.

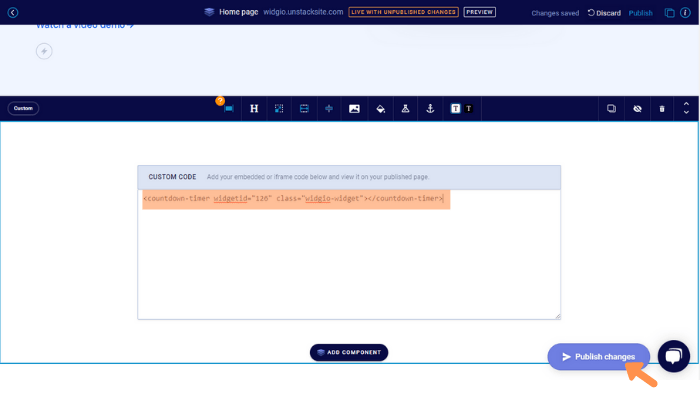
4.
Copy the Widg.io Installation Code and paste it into the Custom Code field. Click Publish Changes when done.

You have now successfully added your widget to the page.

