Tumblr
Tumblr
How to add Widg.io widgets to your Tumblr site
How to add the Widg.io Element Script to your site
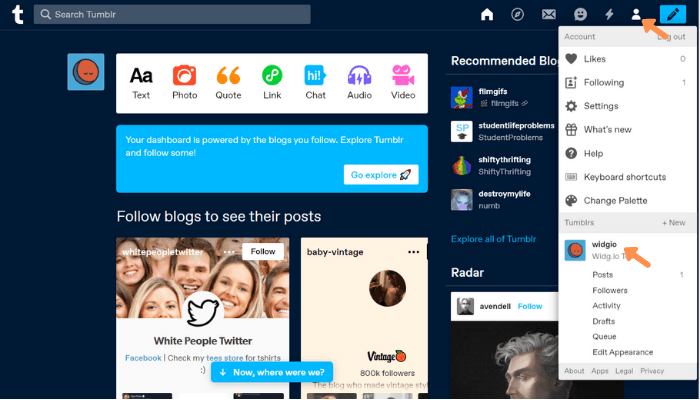
1.
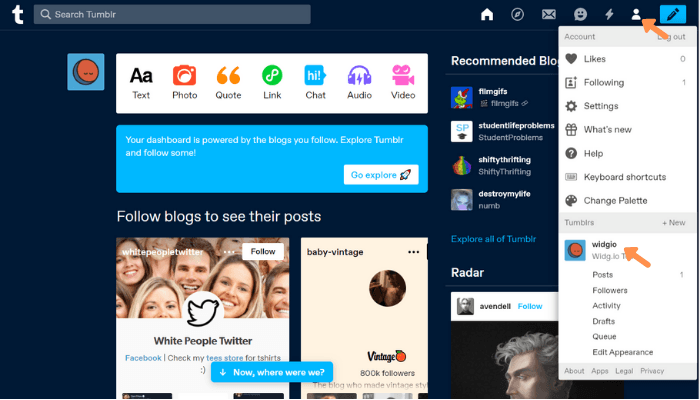
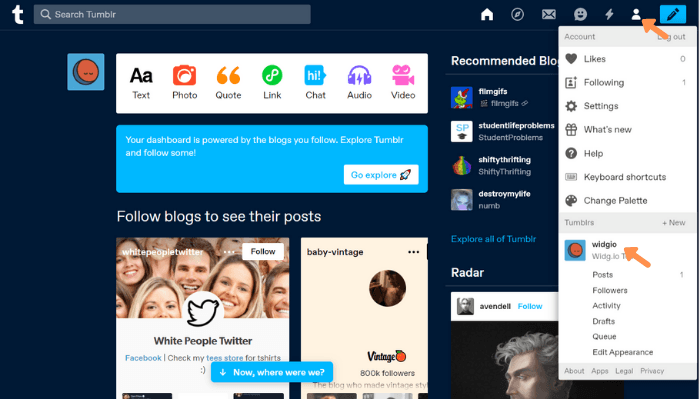
Log into your Tumblr account, select the User icon and then click on the Tumblr site you want add your widget to.

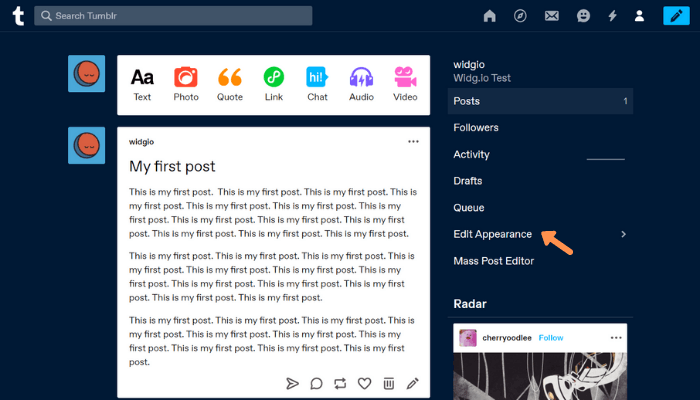
2.
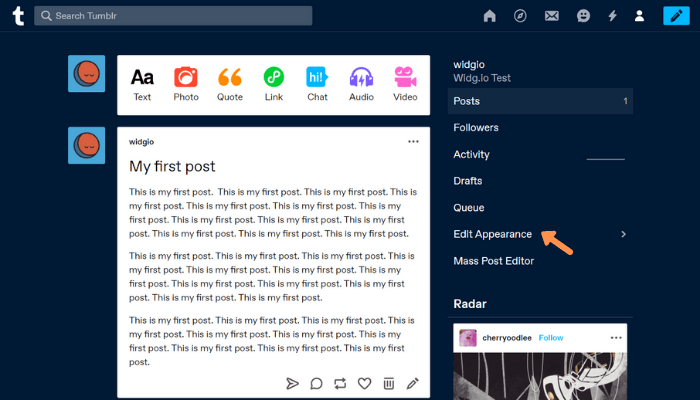
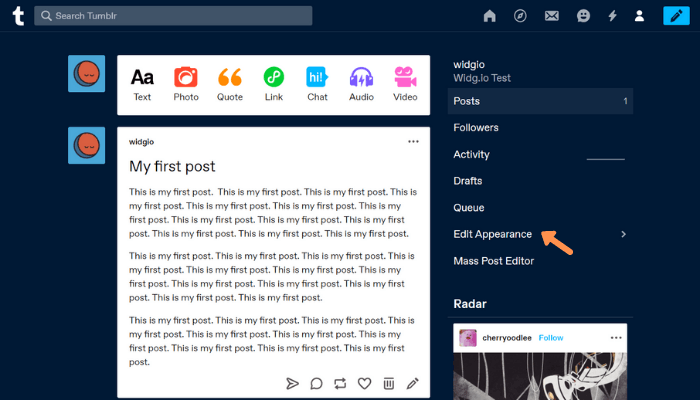
From the side menu, click Edit Appearance

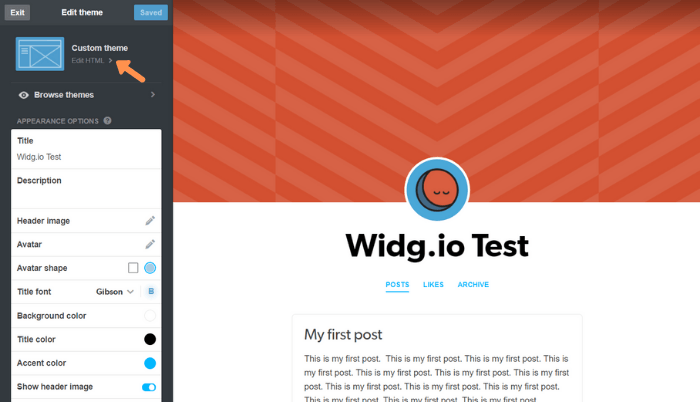
3.
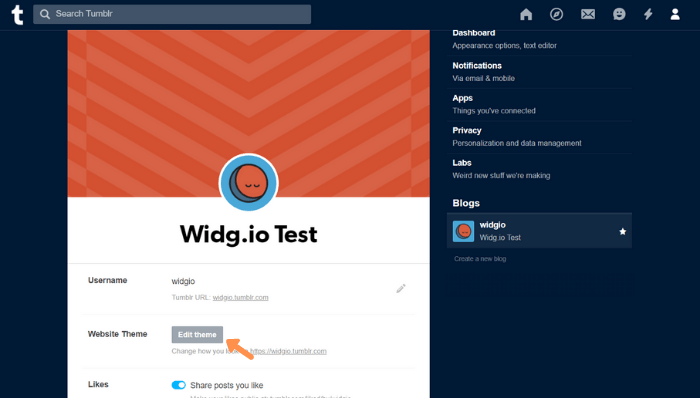
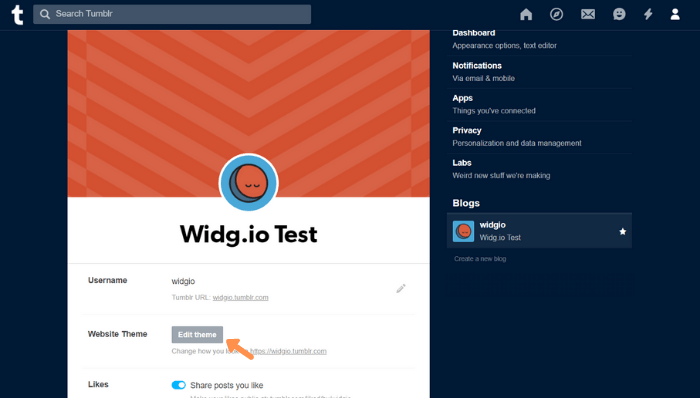
From the list of settings, click on Edit Theme

4.
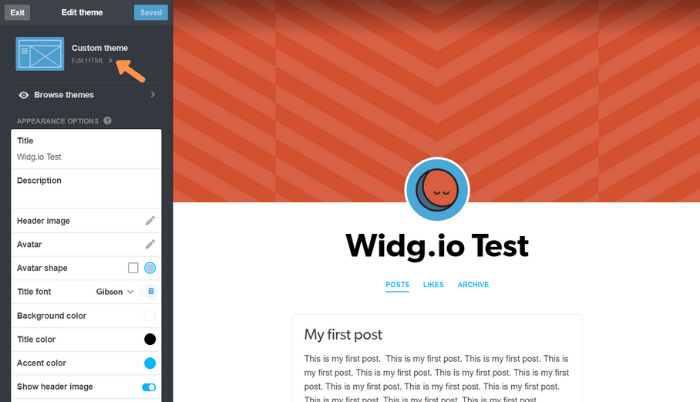
From the side menu, click Edit HTML

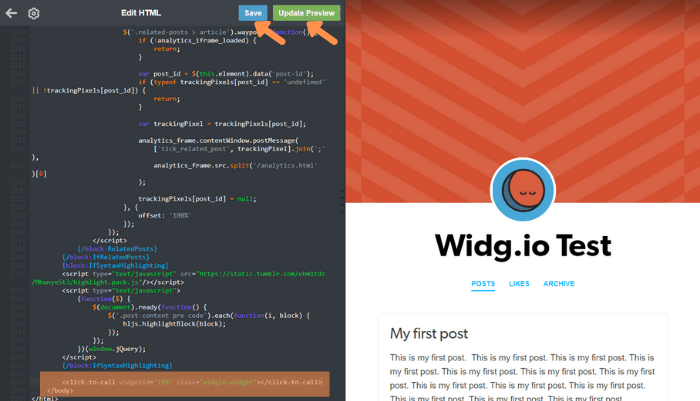
5.
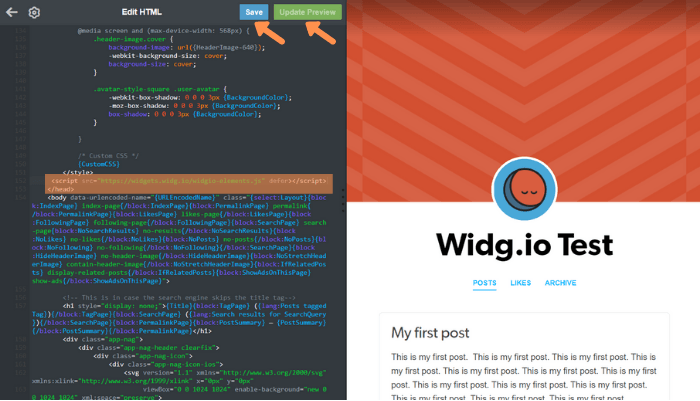
Copy the Widg.io Element Script and paste into the Edit HTML section, just before the closing </Head> tag. Click Update Preview and then click Save.

How to add the Installation Code to make your widget appear on all pages
1.
Log into your Tumblr account, select the User icon and then click on the Tumblr site you want add your widget to.

2.
From the side menu, click Edit Appearance

3.
From the list of settings, click on Edit Theme

4.
From the side menu, click Edit HTML

5.
Copy the Widg.io Installation Code and paste into the Edit HTML section, just before the closing </body> tag. Click Update Preview and then click Save.

You have now successfully added the Installation Code to your Tumblr site.
How to add the Installation Code to make your widget appear on one specific page
1.
Log into your Tumblr account, select the User icon and then click on the Tumblr site you want add your widget to.

2.
From the side menu, click Edit Appearance

3.
From the list of settings, click on Edit Theme

4.
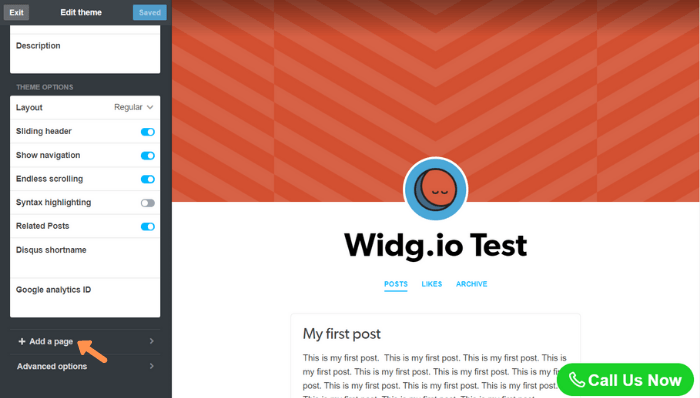
From the side menu, click on + Add a page

5.
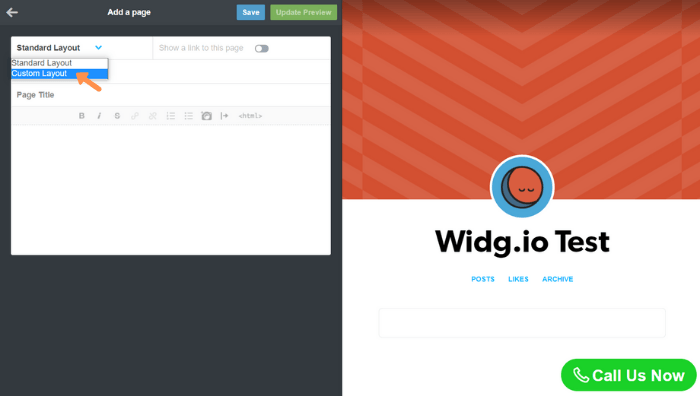
Click on Standard Layout and from the dropdown, click on Custom Layout

6.
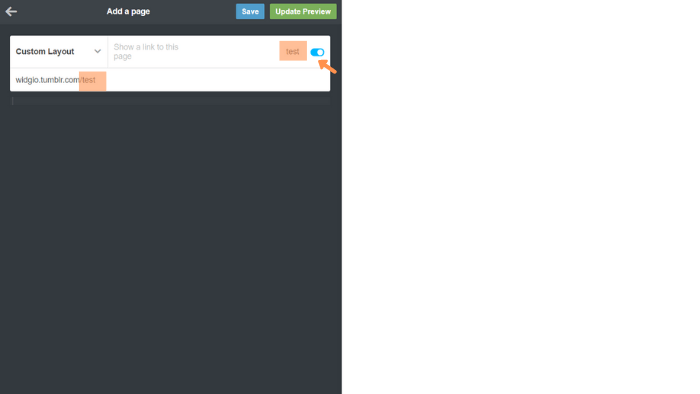
Move the Toggle Button and type in an appropriate Page Name. Type in an appropriate URL Name.

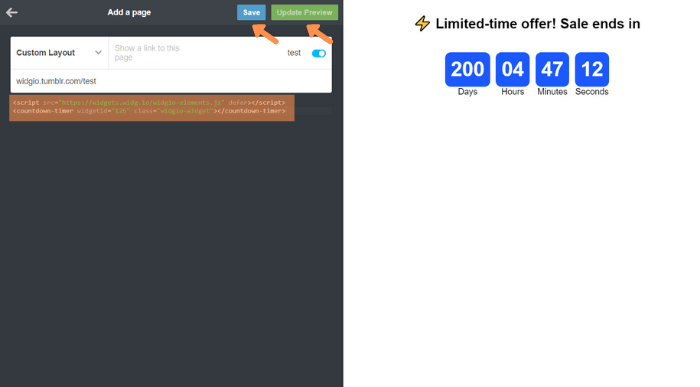
7.
Copy the Widg.io Element Script and the Installation Code and paste it into the HTML Code Editor. Click on Update Preview and then Save when done.

You have now successfully added the widget to this specific page.

