Tilda
Tilda
How to add Widg.io widgets to a Tilda website
How to add the Widg.io Element Script to your website
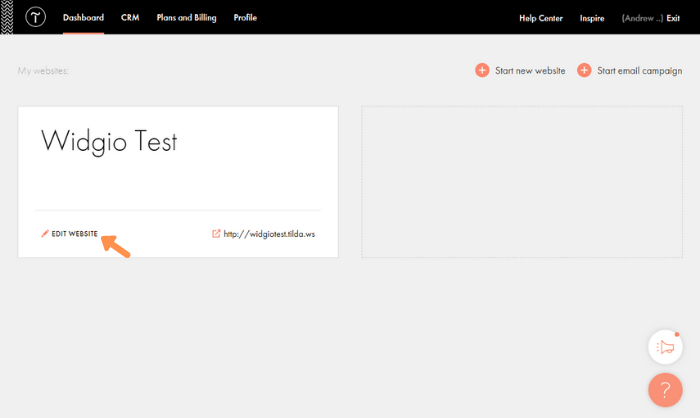
1.
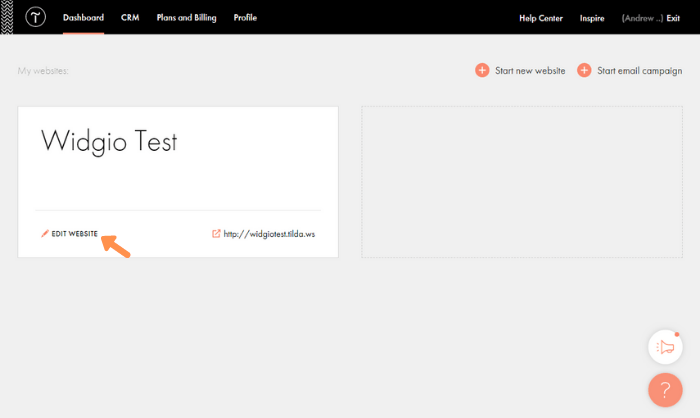
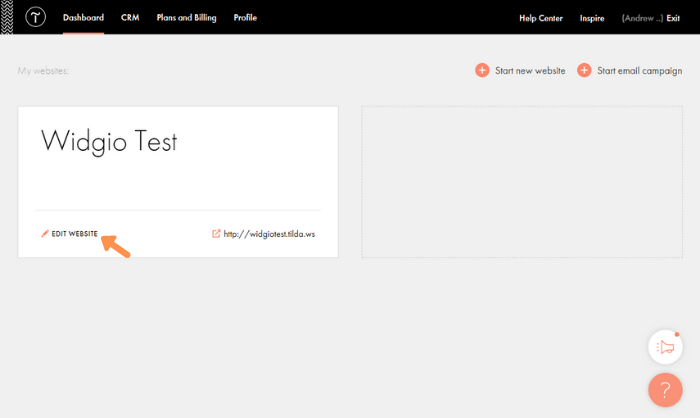
Log into your Tilda account and click Edit Website

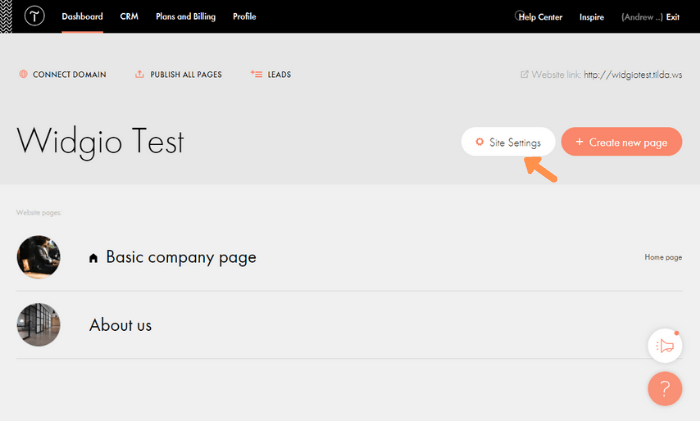
2.
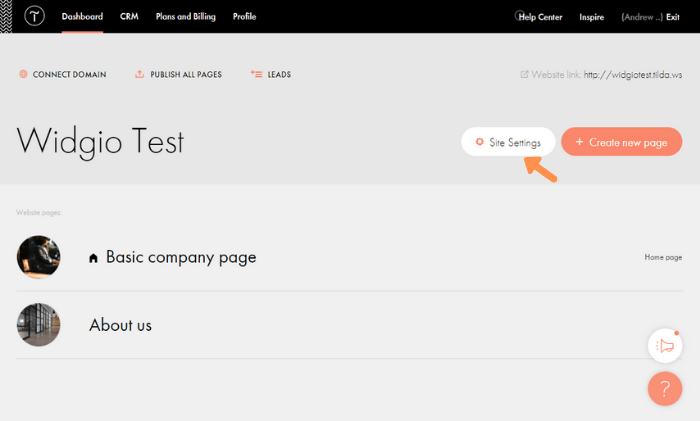
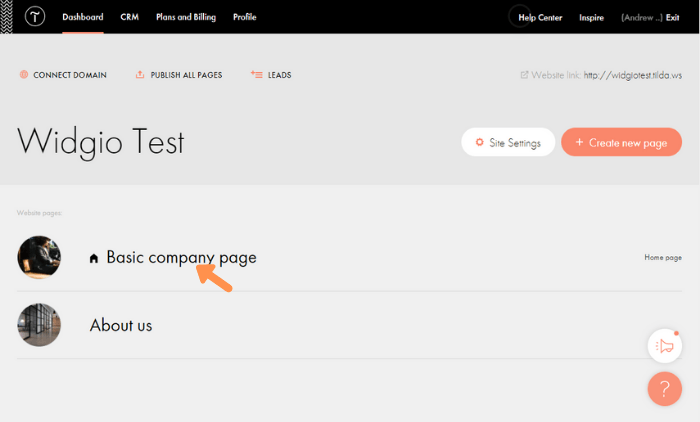
Click on the button Site Settings

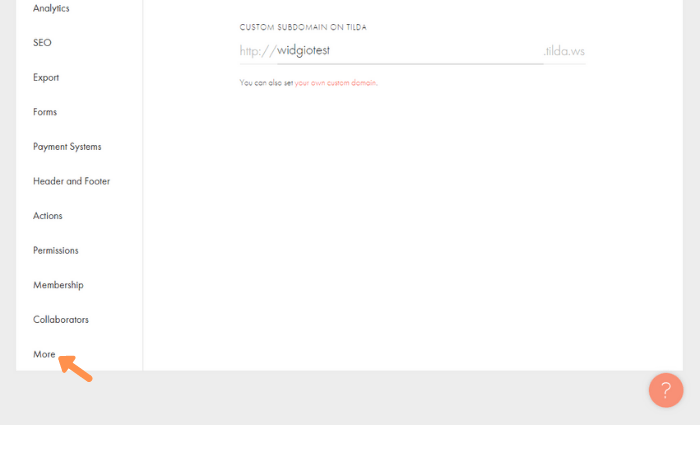
3.
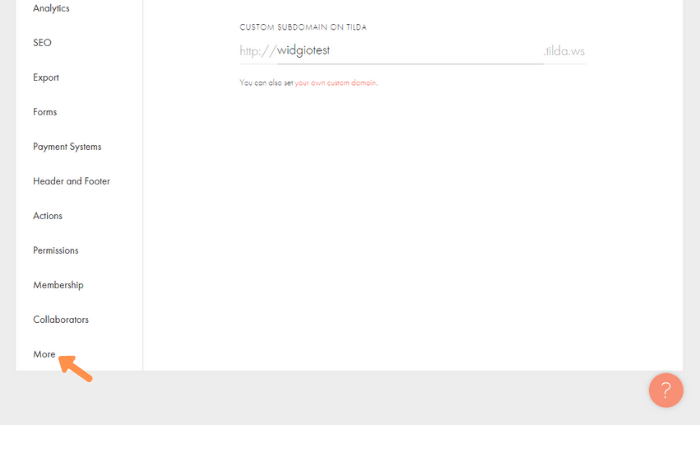
From the side menu, click More

4.
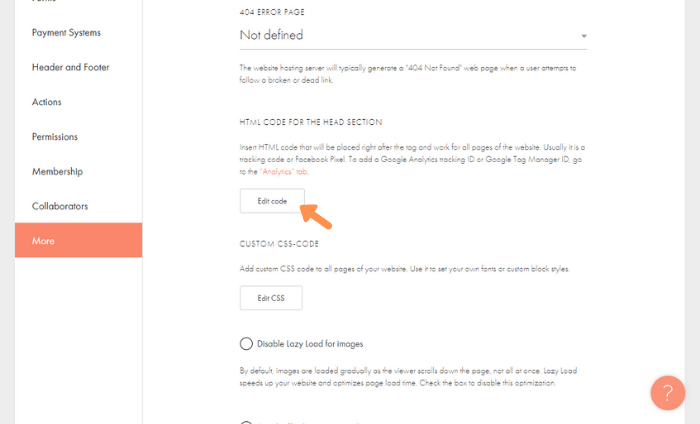
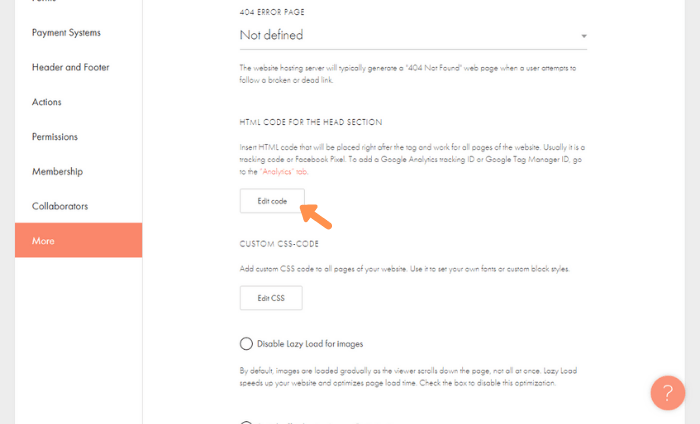
Under the heading HTML Code For The Head Section, click on the button Edit Code

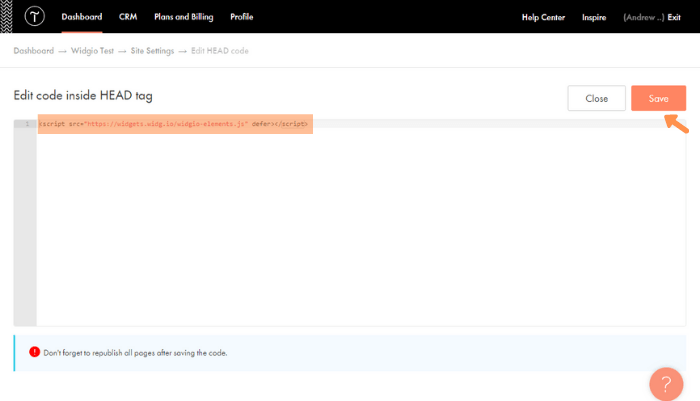
5.
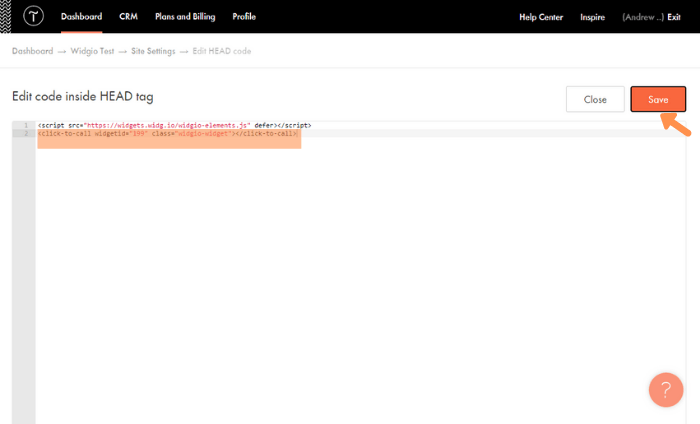
Copy the Widg.io Element Script and paste it into the Head Tag field. Click Save when done.

You have now successfully added the Element Script to your website.
How to add the Installation Code to make your widget appear on all pages
1.
Log into your Tilda account and click Edit Website

2.
Click on the button Site Settings

3.
From the side menu, click More

4.
Under the heading HTML Code For The Head Section, click on the button Edit Code

5.
Copy the Widg.io Installation Code and paste it into the Head Tag field. Click Save when done. Then Publish all pages on your website.

You have now successfully add your widget to your website.
How to add the Installation Code to make your widget appear on one specific page
1.
Log into your Tilda account and click Edit Website

2.
Click on the relevant Page

3.
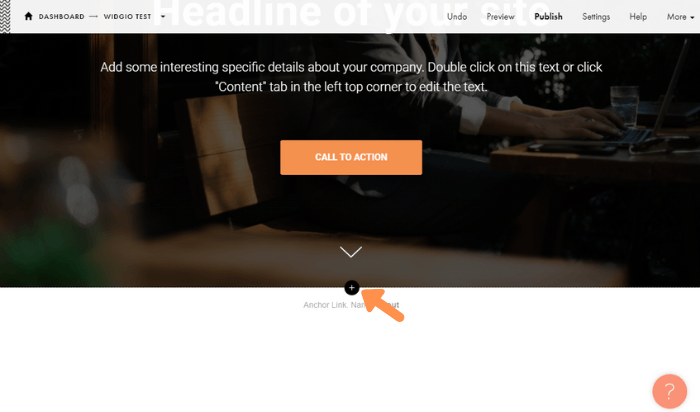
Click the + icon to add a new block to the page

4.
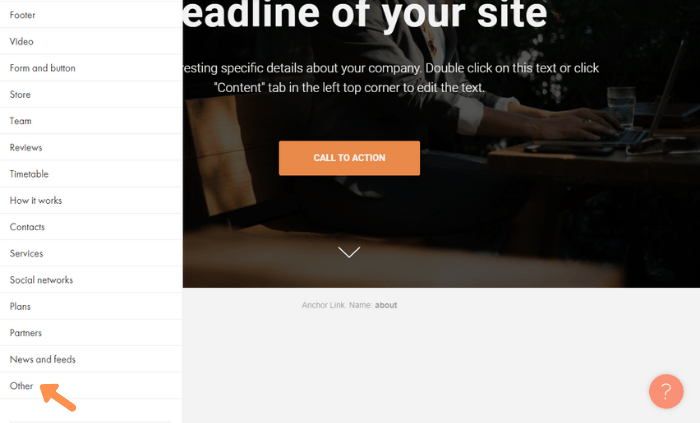
From the list of suggested blocks, scroll down and click Other

5.
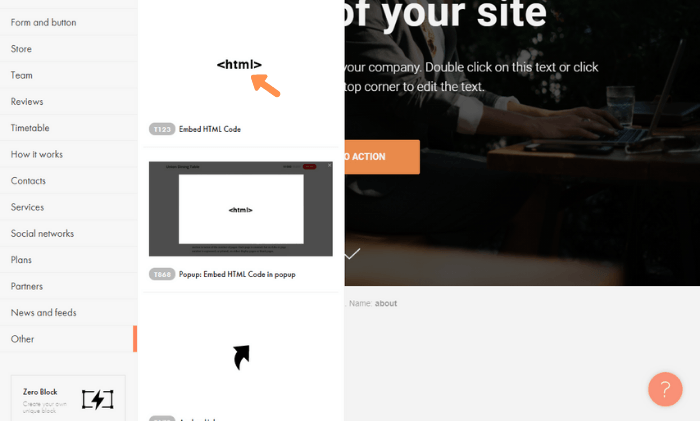
Click the Embed HTML Code block
Hint: NOT the Popup: Embed HTML Code in popup

6.
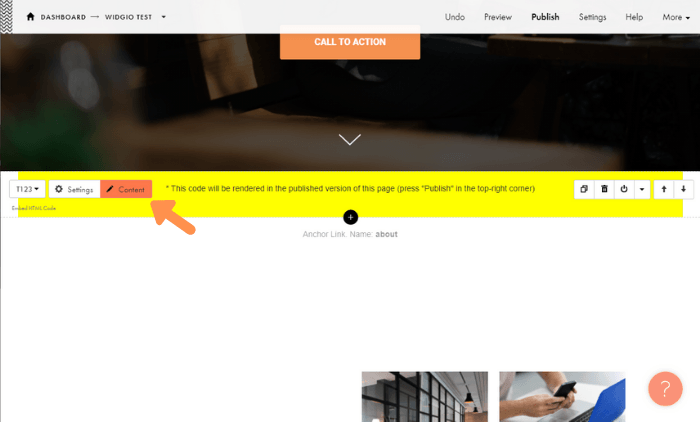
Click the Content button

7.
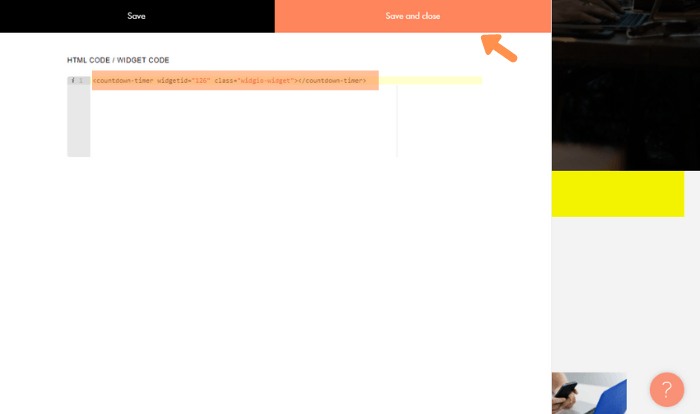
Copy the Widg.io Installation Code and paste it into the HTML Code / Widget Code field. Click Save and close when done

Once you publish your website, you will have successfully added the Installation Code to your page.

