SiteOrigin
SiteOrigin
How to add a Widg.io widget to your Wordpress website with SiteOrigin
How to add the Widg.io Element Script to your website
1.
There are multiple ways to add the Element Script to your Wordpress Header section, but for simplicity, we're going to show you the easiest way, using a Header plugin.
Log into the Wordpress editor for your website, and from the side menu click Plugins, then Add New

2.
In the Search Box, type in "Insert Header" or similar to discover plugins that allow you to add custom scripts to your header. In this example we're using the Insert Headers and Footers plugin. Click the Install Now button and then click Activate after the plugin has downloaded.

3.
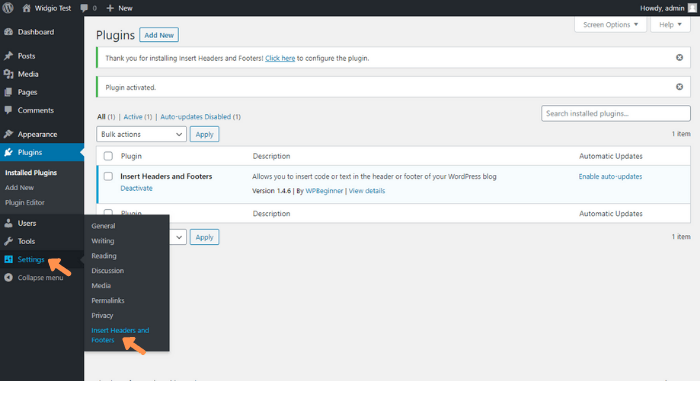
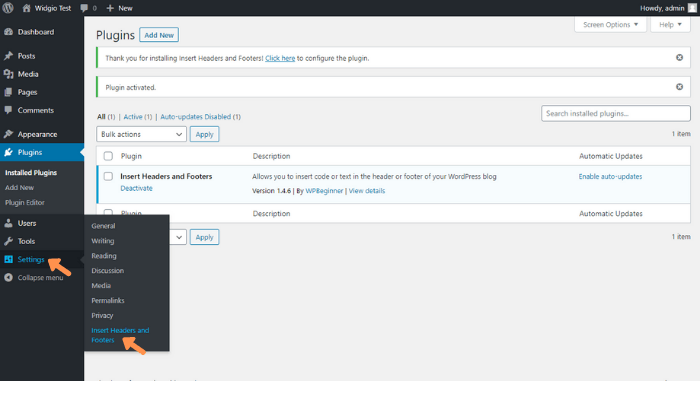
After the plugin has successfully activated, click Settings in the side menu and then Insert Headers and Footers

4.
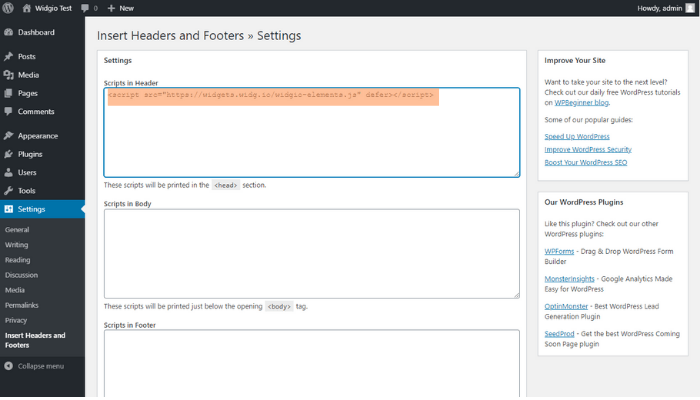
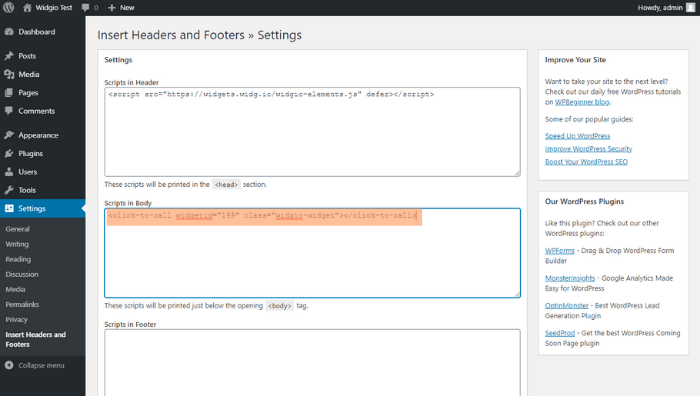
Copy the Widg.io Element Script and paste it into the Scripts in Header field. Click Save when done.

You have now successfully added the Widg.io Element Script into your Wordpress website.
How to add the Installation Code to make your widget appear on all pages
1.
Within the Wordpress editor for your website, click Settings in the side menu and then Insert Headers and Footers

2.
Copy the Widg.io Installation Code and paste it into the Scripts in Body field. Click Save when done.

You have now successfully added the Widg.io widget to your Wordpress website.
How to add the Installation Code to make your widget appear on one specific page
1.
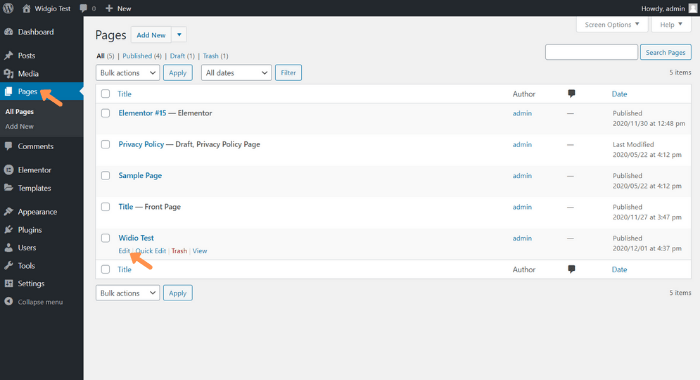
Within the Wordpress editor for your website, click Pages in the side menu, and for the Page you want to update, click Edit

2.
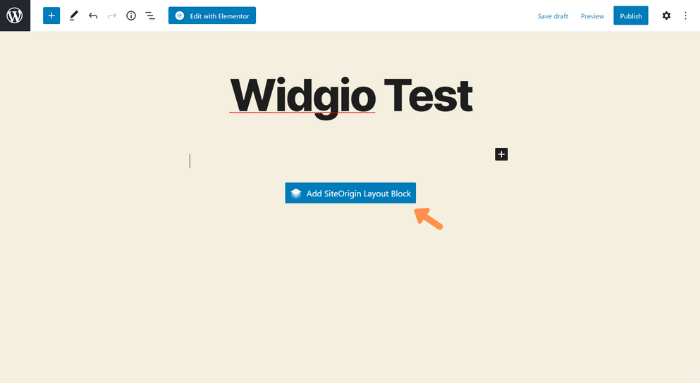
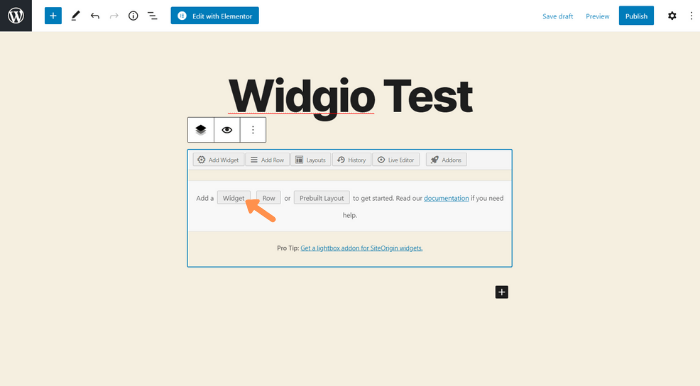
Click the button Add SiteOrigin Layout Block

3.
Click on the button Add a Widget

4.
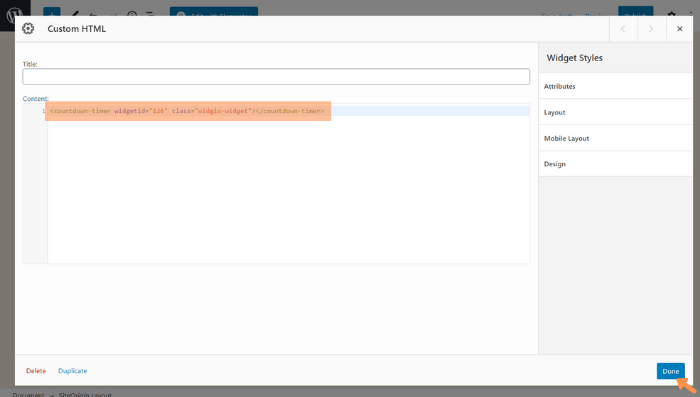
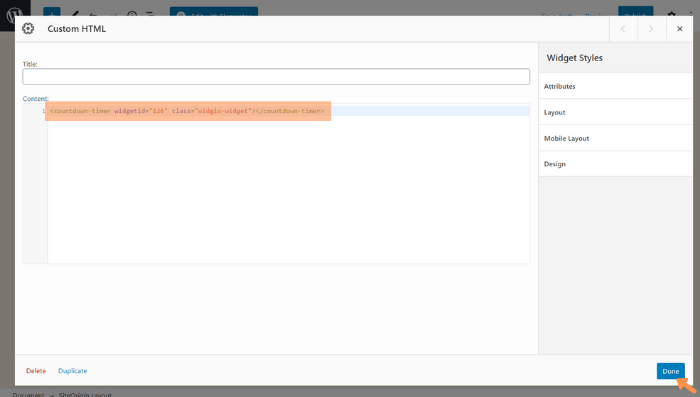
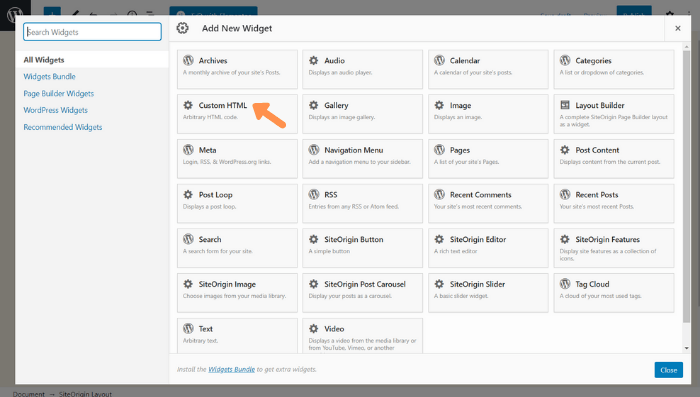
Click on the widget Custom HTML

5.
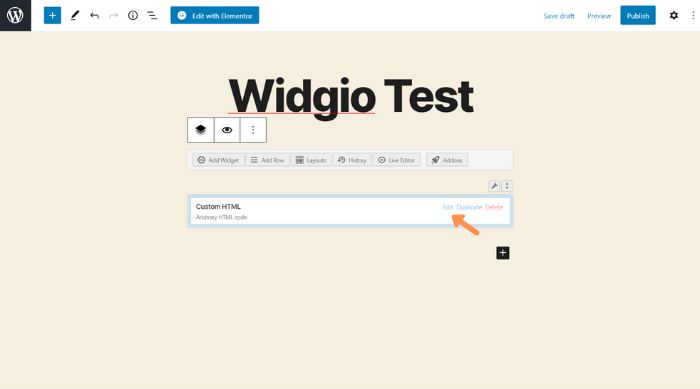
On the widget that appears on the page, click Edit

6.
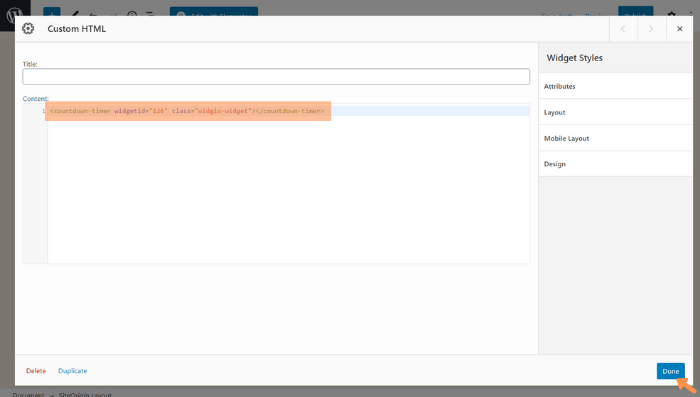
Copy the Widg.io Installation Code and paste it into the Content field. Click the Done button when complete.

Publish the page and the Installation Code will have been successfully added to the page.

