Kajabi
Kajabi
How to add Widg.io widgets to a Kajabi website
How to add the Element Script to your website
1.
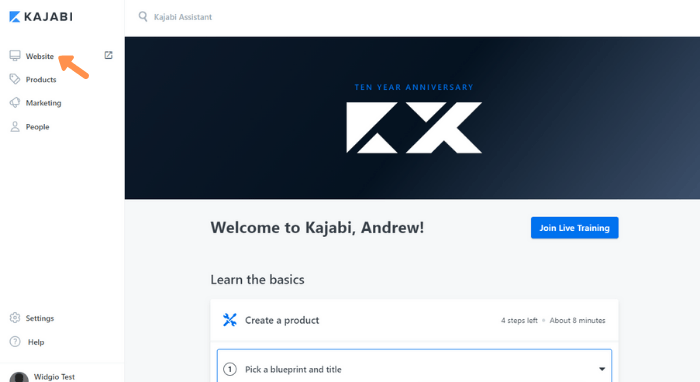
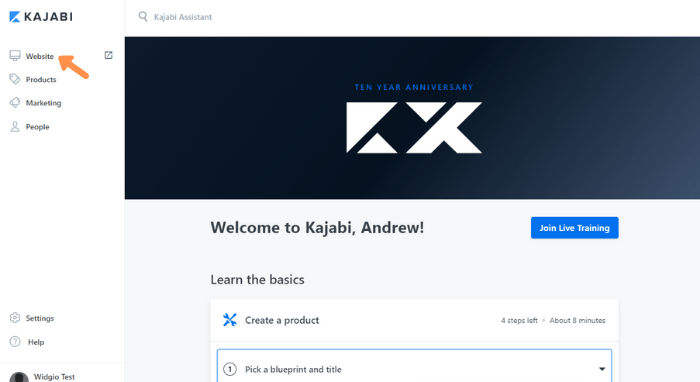
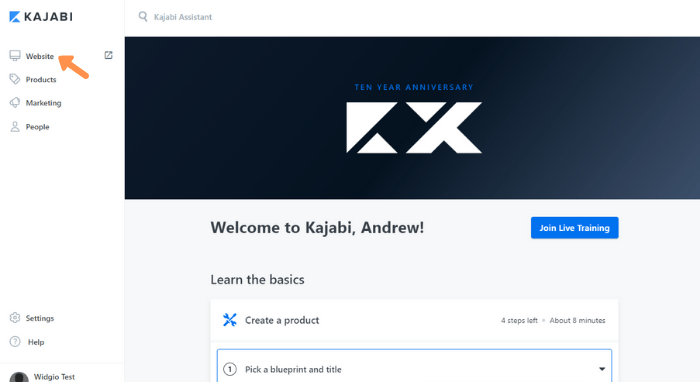
From the side menu, click on Website to visit the website editor

2.
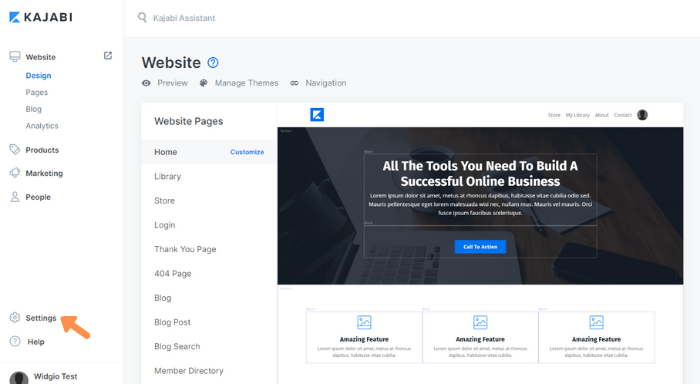
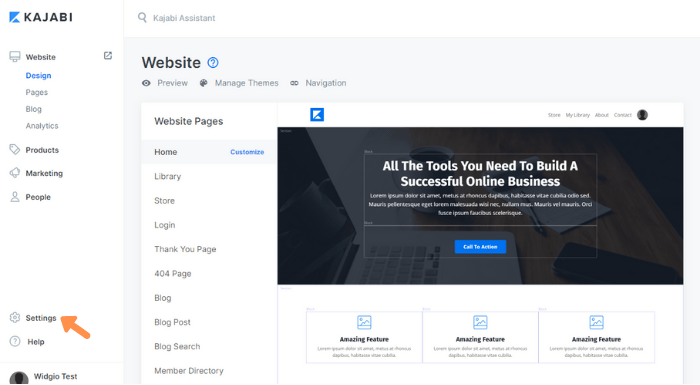
Click Settings within the side menu

3.
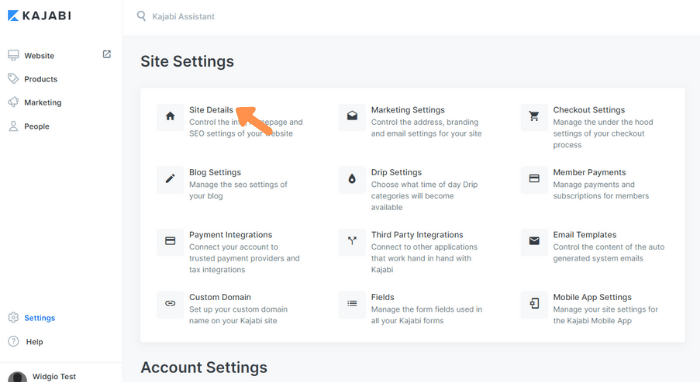
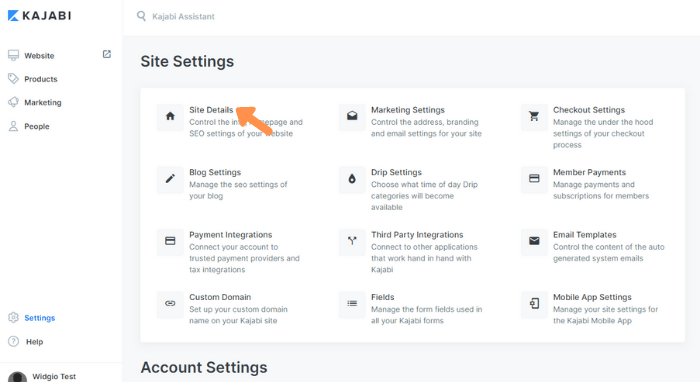
From the options available, click Site Details

4.
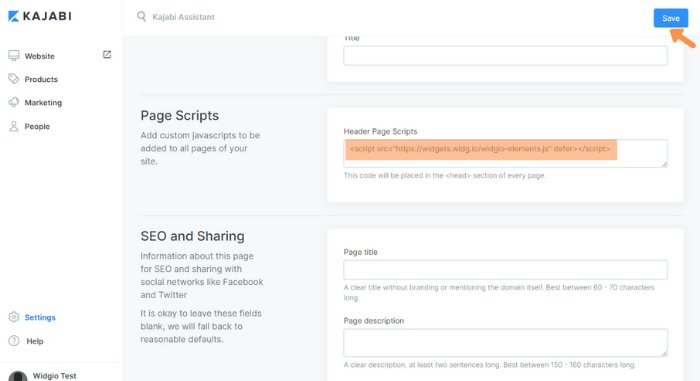
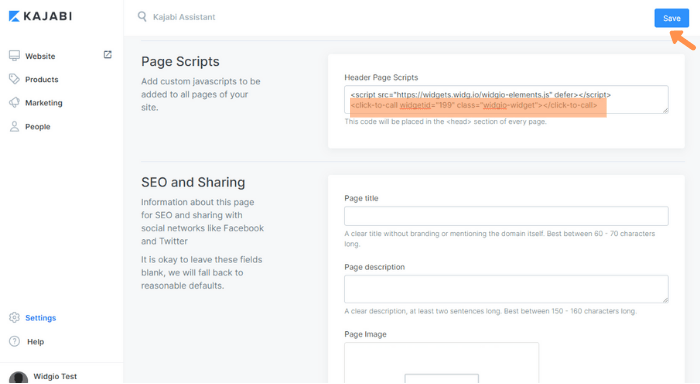
Scroll down the page until you see the section Page Scripts. Copy the Widg.io Element Script and paste it into the Header Page Scripts field. Click Save when done.

The Element Script has now been successfully added to your Kajabi site.
How to add the Installation Code to make your widget appear on all pages
1.
From the side menu, click on Website to visit the website editor

2.
Click Settings within the side menu

3.
From the options available, click Site Details

4.
Scroll down the page until you see the section Page Scripts. Copy the Widg.io Installation Code and paste it into the Header Page Scripts field (below the Element Script). Click Save when done.

The Widg.io Installation Code has now been successfully added to all pages in your Big Cartel website.
How to add the Installation Script to make your widget appear on one specific page
1.
From the side menu, click on Website to visit the website editor

2.
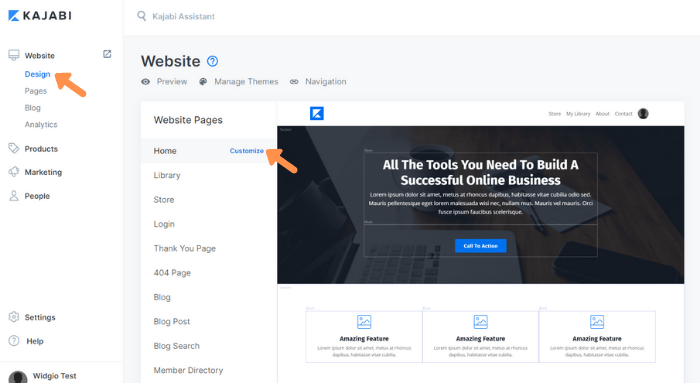
In the side menu, click Design, then choose the page you wish to add the widget to and click Customize

3.
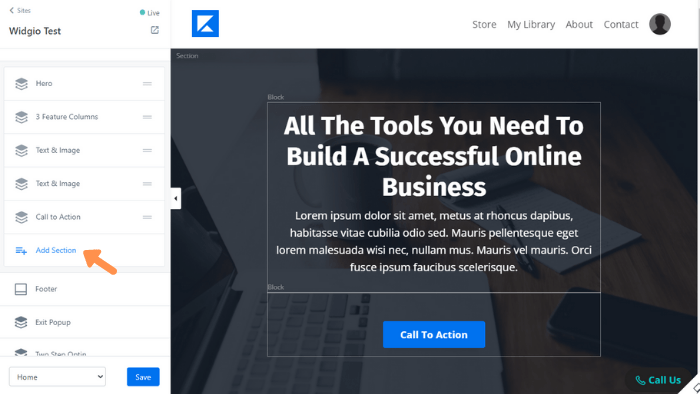
From the side menu in the page editor, click Add Section

4.
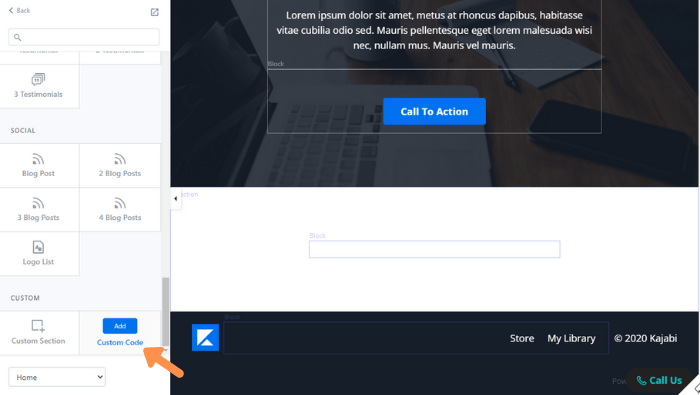
From the list of options, click Custom Code and then Add

5.
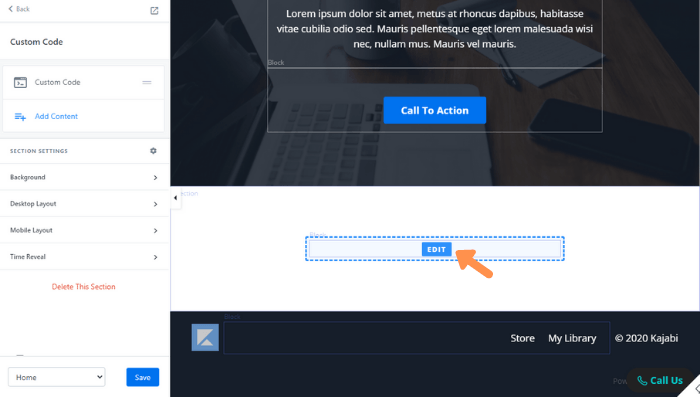
Hover over the module on the page and click Edit

6.
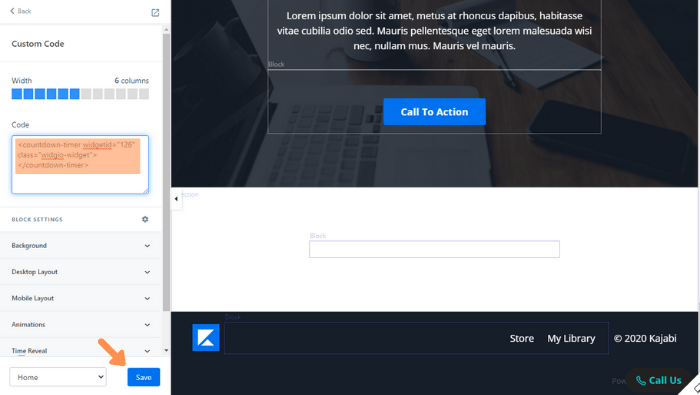
Copy the Widg.io Installation Code and paste it into the Code field. Click Save when done.
Note: You may wish to configure the styling options within the Kajabi editor. Please refer to their support centre on how to do this.

The widget has now been successfully added to your page.

