Carrd
Carrd
How to add Widg.io widgets to a Carrd website
How to add the Widg.io Element Script to your website
1.
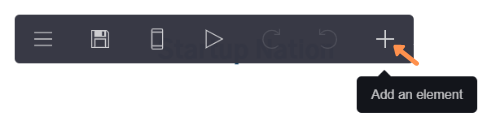
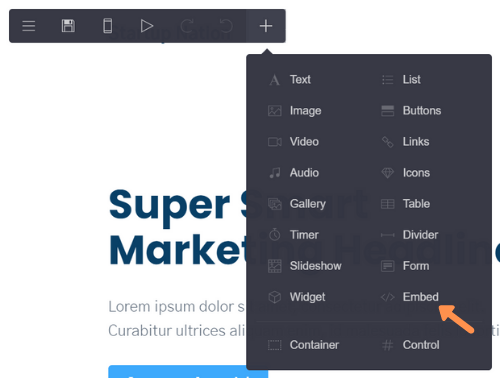
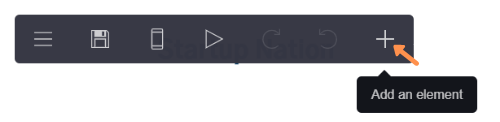
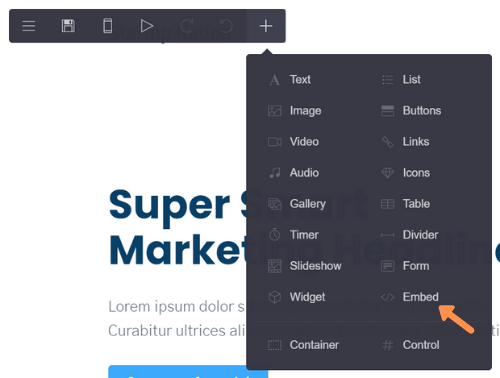
Log into your Carrd account, open your website editor and select + Add Element

2.
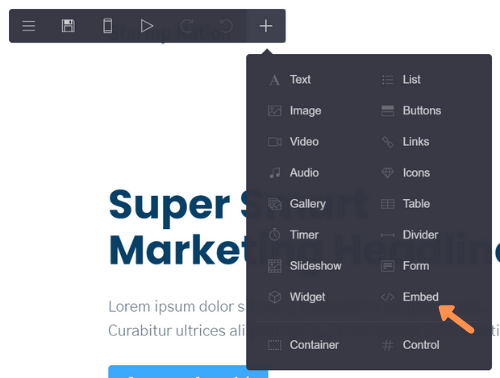
Click </> Embed to add a new embed element

3.
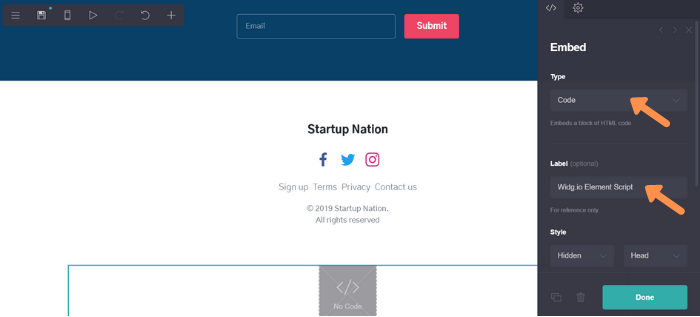
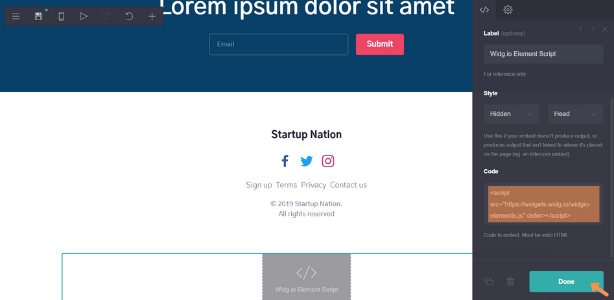
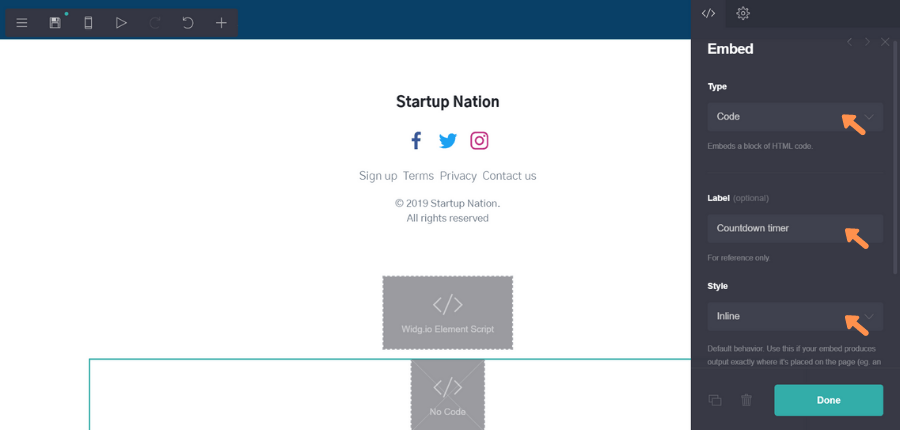
Within the configuration settings, set Type to Code, and add an optional Label like "Widg.io Element Script"

4.
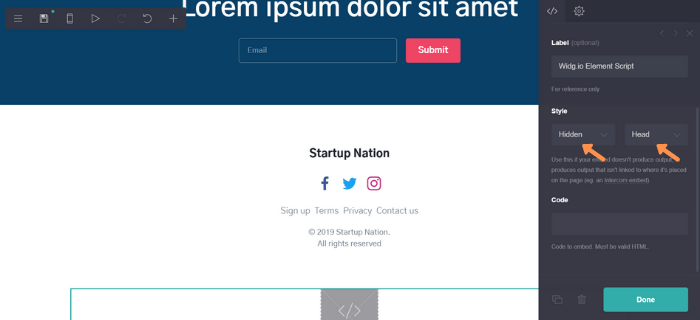
Then set Style to Hidden and Head

5.
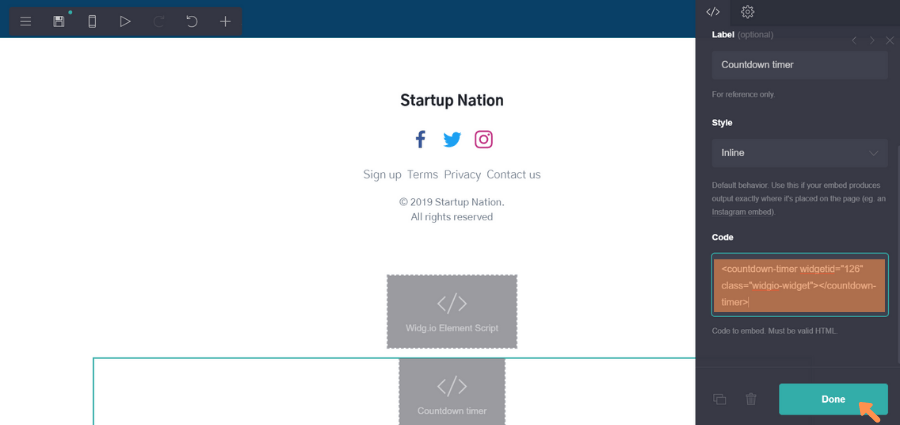
Copy the Widg.io Element Script and paste it into the Code field. Click Done once completed.

6.
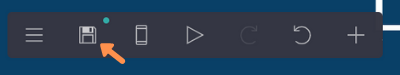
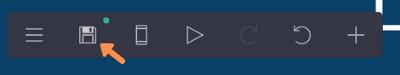
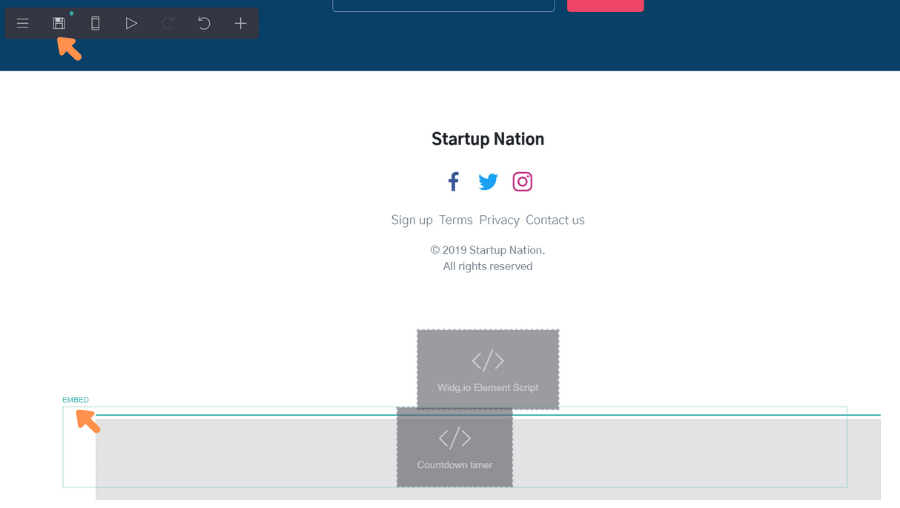
Click the Save icon

The Widg.io Element Script has now been successfully added to your Carrd website
How to add the Installation Code to make your widget appear on all pages
1.
Log into your Carrd account, open your website editor and select + Add Element

2.
Click </> Embed to add a new embed element

3.
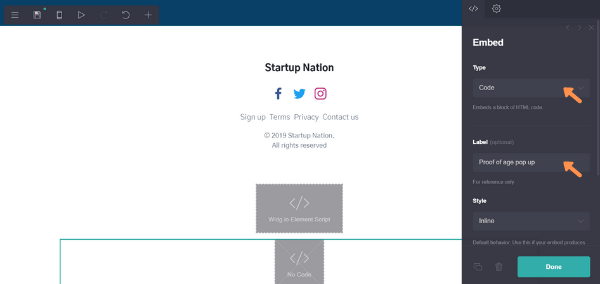
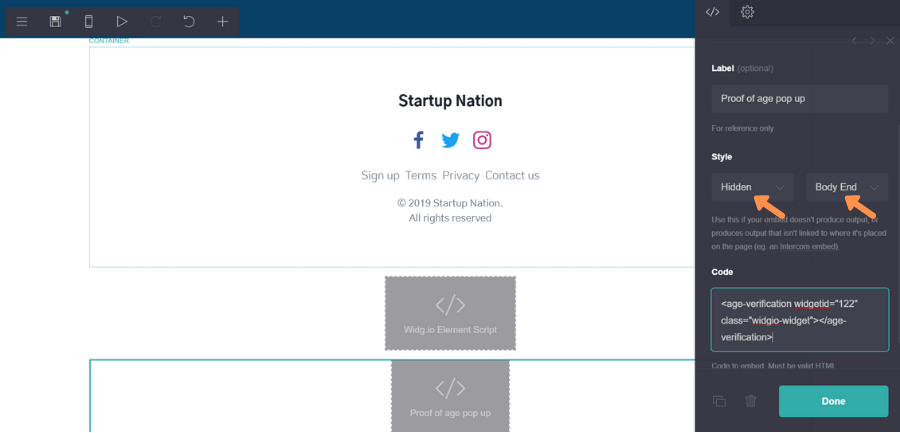
Within the configuration settings, set Type to Code, and add an optional Label like "Proof of age pop up"

4.
Then set Style to Hidden and Body End

5.
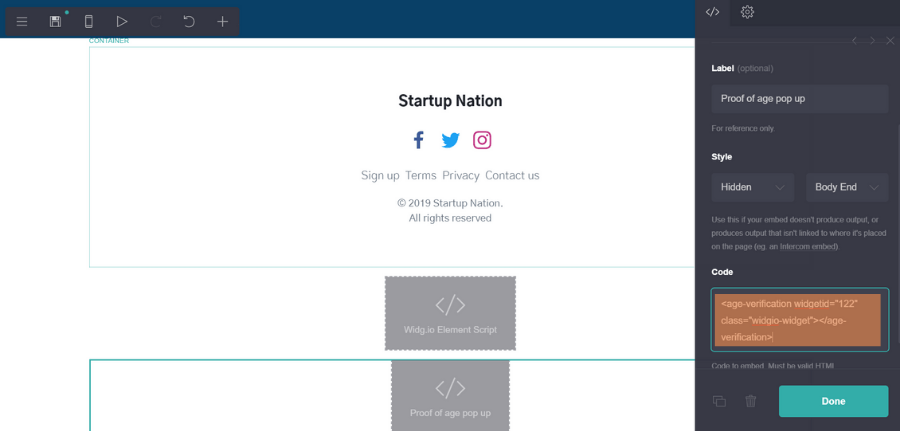
Copy the Widg.io Widget Installation Code and paste it into the Code field. Click Done once completed.

6.
Click the Save icon

The Widg.io Widget Installation Code has now been successfully added to your Carrd website
How to add the Installation Code to make your widget appear on one specific page
1.
Log into your Carrd account, open your website editor and select + Add Element

2.
Click </> Embed to add a new embed element

3.
Within the configuration settings, set Type to Code, add an optional Label like "Countdown Timer" and set the Style to Inline

4.
Copy the Widg.io Widget Installation Code and paste it into the Code field. Click Done once completed.

5.
Drag the widget to the desired position on the page. Click the Save icon when complete.

The Widg.io Widget Installation Code has now been successfully added to your Carrd website

