Big Commerce
Big Commerce
How to add Widg.io widgets to your Big Commerce website
How to add the Widg.io Element Script to your website
1.
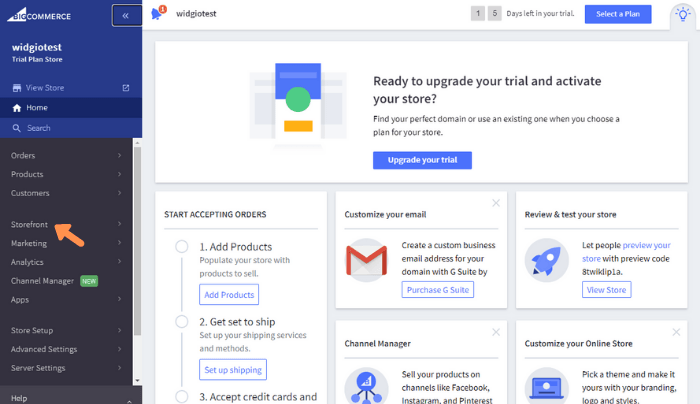
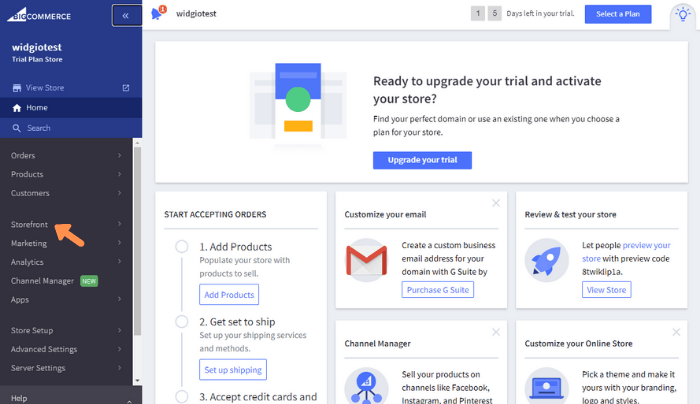
Log into your BigCommerce account, select the relevant store and within the side menu, click on Storefront

2.
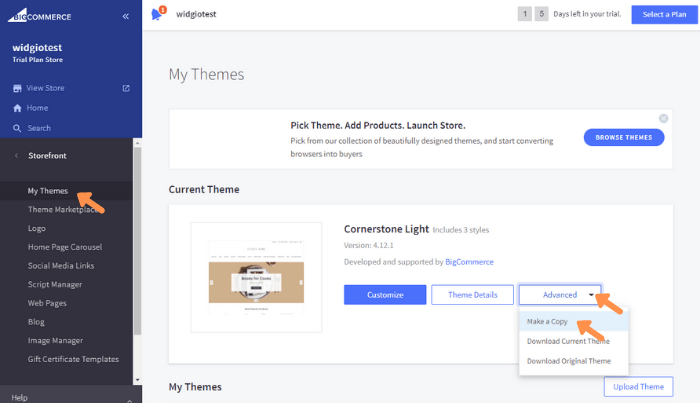
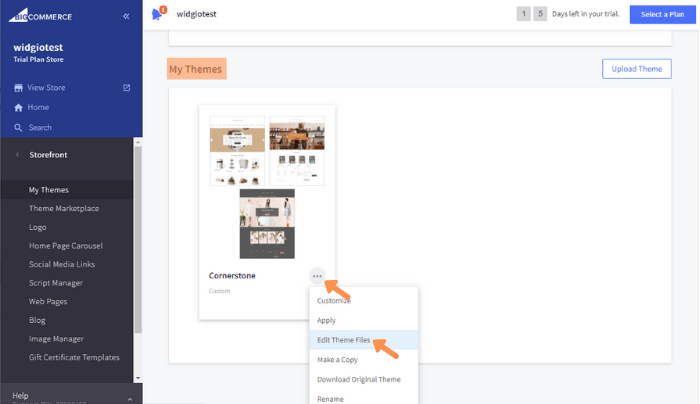
From the side menu, select My Themes. Then in the Advanced button, click the dropdown arrow and click on Make a Copy
(This will create a new version of your store theme, which you can edit/update safely).

3.
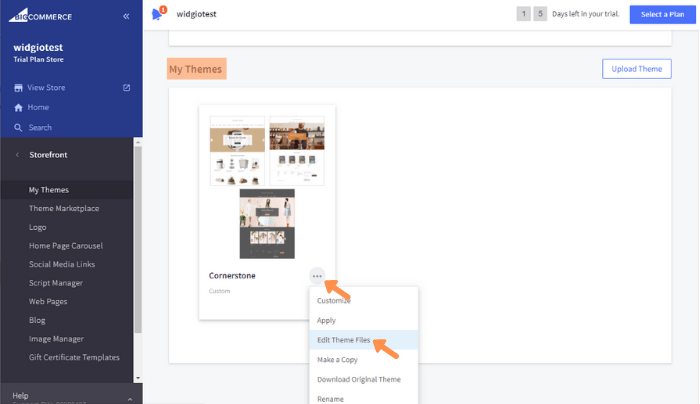
The theme will save in My Themes. Click the 3 Dots, and then Edit Theme Files

4.
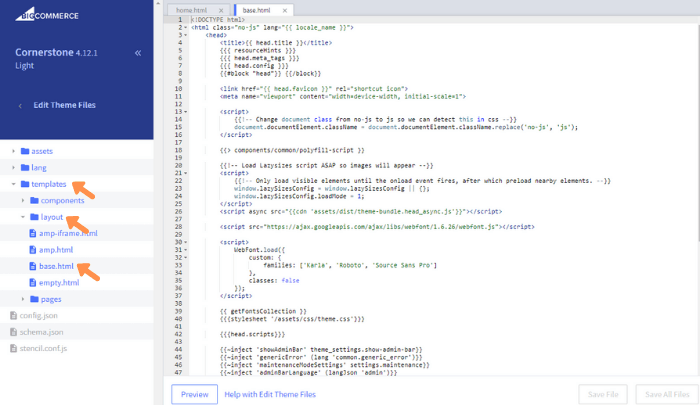
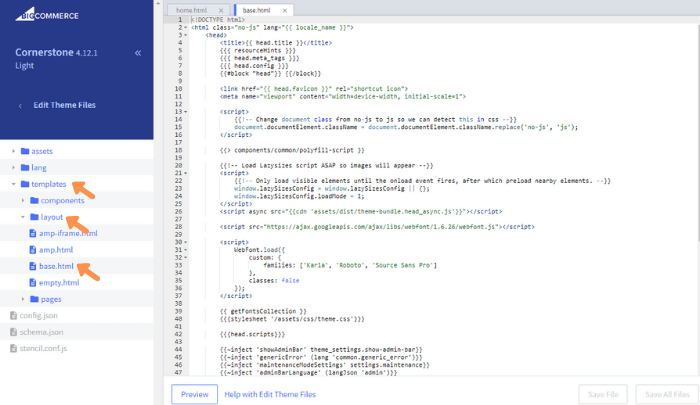
Click on templates, then layout, then base.html

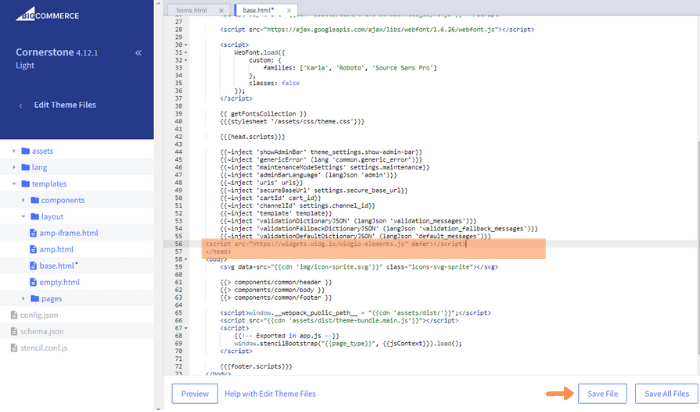
5.
In the code editor, locate the closing </head> tag. Copy the Widg.io Element Script and paste it just above the closing </head> tag. Click Save File once complete.

The Element Script has now been successfully added to your website.
How to add the Installation Code to make your widget appear on all pages
1.
Log into your BigCommerce account, select the relevant store and within the side menu, click on Storefront

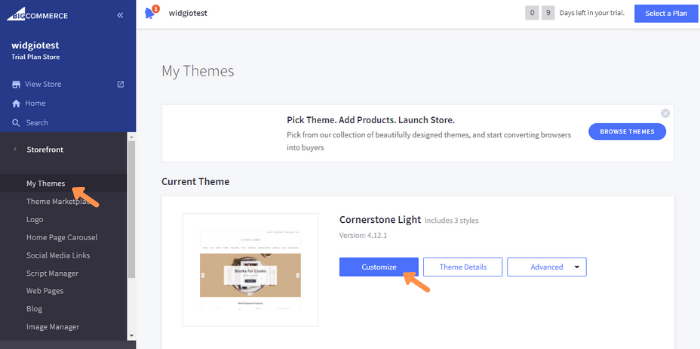
2.
From the side menu, select My Themes. Then in My Themes. Click the 3 Dots, and then Edit Theme Files

3.
Click on templates, then layout, then base.html

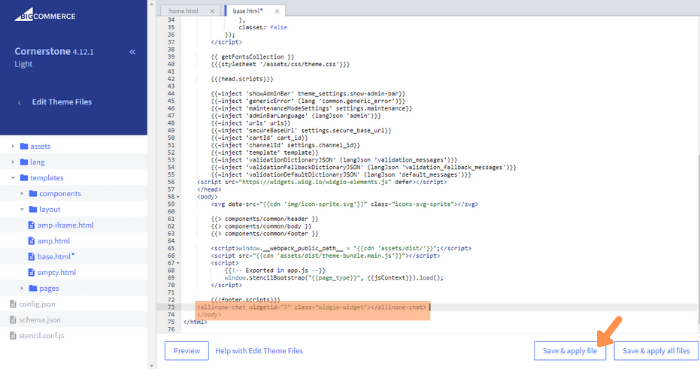
4.
In the code editor, locate the closing </body> tag. Copy the Widg.io Installation Code and paste it just above the closing </body> tag. Click Save & Apply File once complete.

You have now successfully added your widget to your website.
How to add the Installation Code to make your widget appear on one specific page
1.
Log into your BigCommerce account, select the relevant store and within the side menu, click on Storefront, then My Themes, then Customize

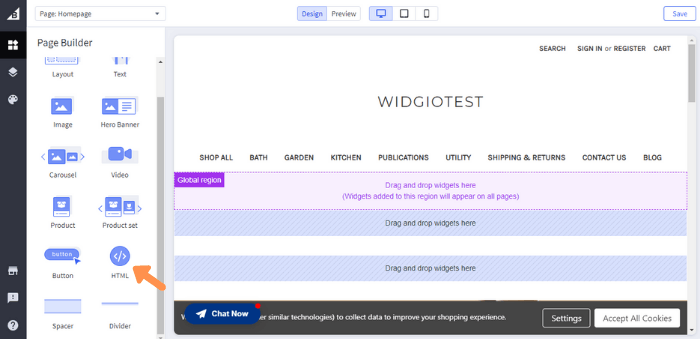
2.
From the side menu, click the HTML icon and drag it to the desired position on the page.

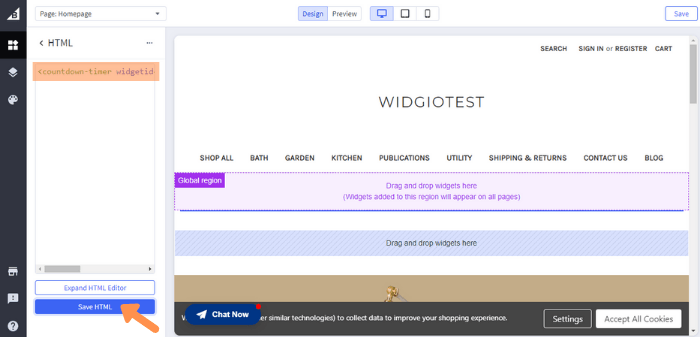
3.
Copy the Widg.io Installation Code and paste it into the HTML editor. Click the Save HTML button when done.
Note: The widget will not show in the editor, but it will appear on the live page.

You have now successfully added the widget to the page.

